Appearance
智能卡片
智能卡片是一种先进的动态用户界面组件,集成了 NebulaAI 与 PagePlug 可视化工具。它通过展示请求和响应信息的方式,为用户提供了一种直观、个性化且高度互动的体验。这些卡片具备实时更新内容的能力,能够将文本数据转化为视觉化的呈现,并在聊天环境中提供无缝衔接的交互体验,适用于多样化的商业应用场景。
请求信息卡片旨在收集用户的输入,通常配备有表单及按钮等元素,以促进用户的反馈或执行特定操作。而响应信息卡片则用于向用户展示其请求被处理后的结果,以一种清晰且吸引人的方式呈现相关信息。这两种类型的卡片共同构建了一个从发起请求到接收反馈的完整流程,确保了整个过程既快速又高效。
智能卡片的设计特别强调用户体验,在个人使用场景以及企业级应用中均能显著提高便利性和工作效率。它们将复杂的数据处理与智能化分析过程简化成易于理解的用户界面,不仅让用户享受到信息技术带来的便捷性,同时也保证了用户的高参与度与满意度。借助于智能卡片,个人可以更有效地管理日常事务,而企业则能够进一步优化服务品质并提升运营效率。
1.绑定卡片
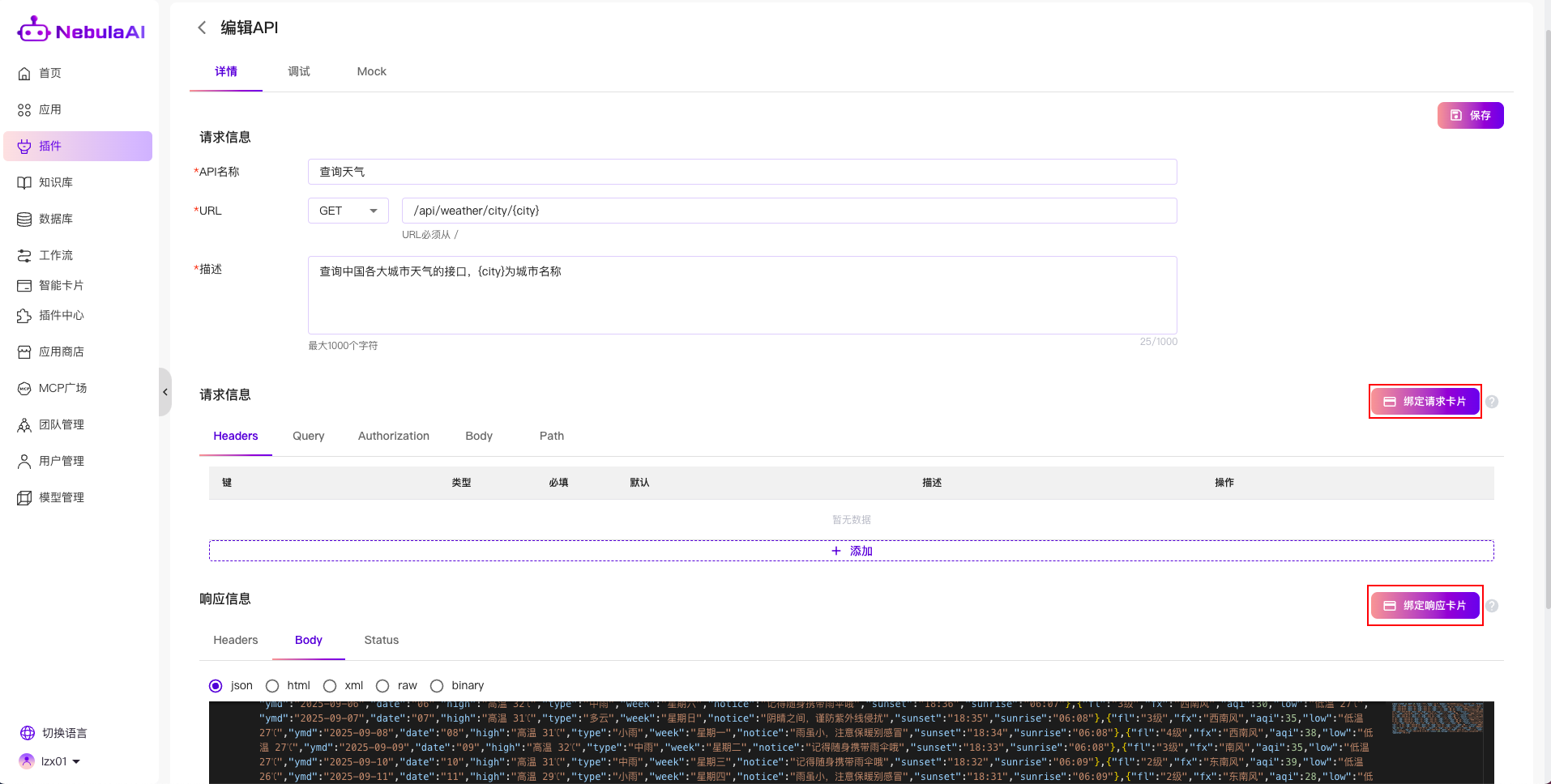
1.1 首先需要为技能绑定一个卡片应用,操作流程为:进入插件列表->点击插件进入工具列表->编辑工具->详情->请求信息/响应信息->绑定卡片。

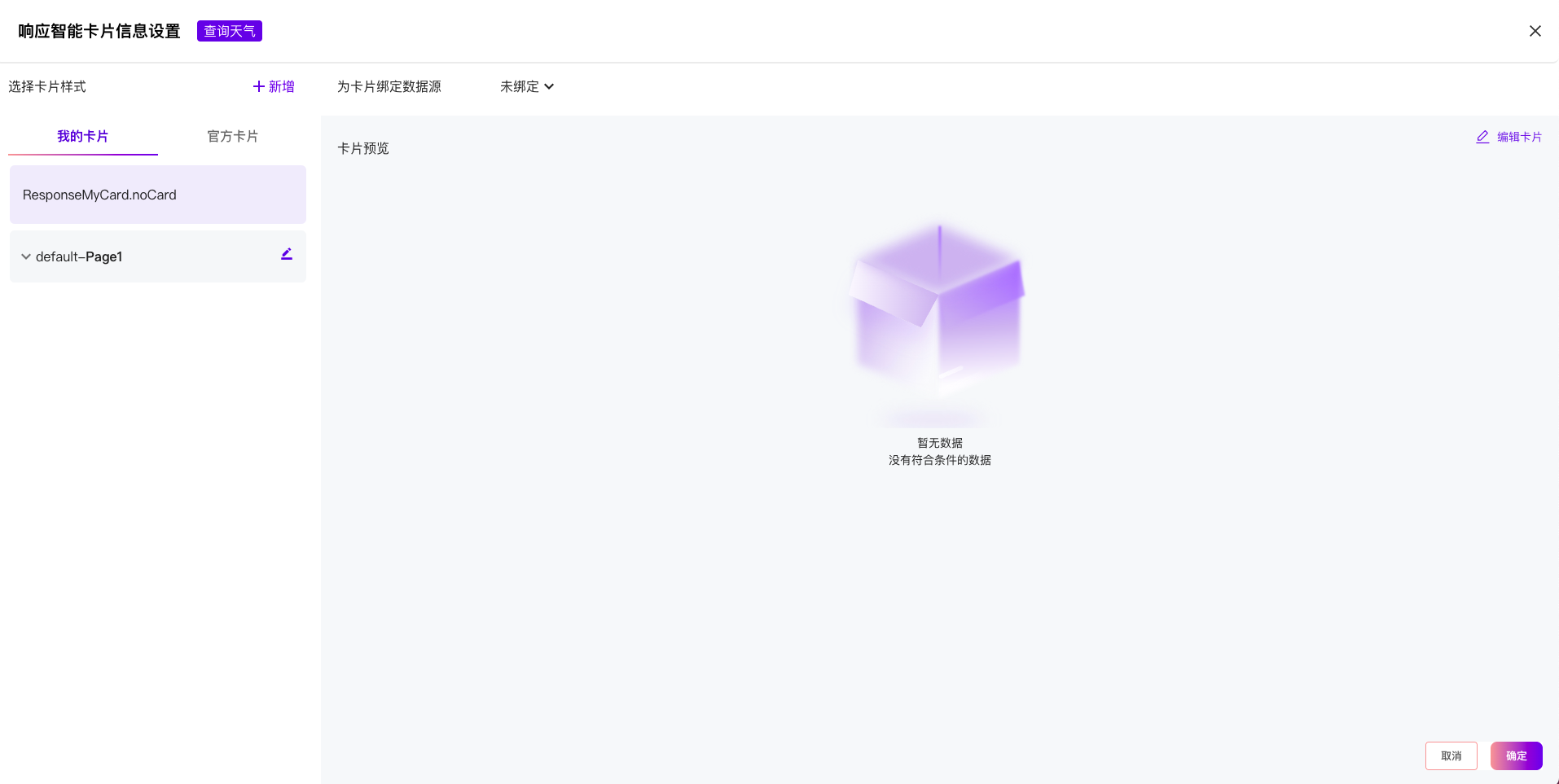
1.2 点击“绑定卡片”后,会弹出请求信息/响应信息卡片设置窗口。

2.创建智能卡片应用
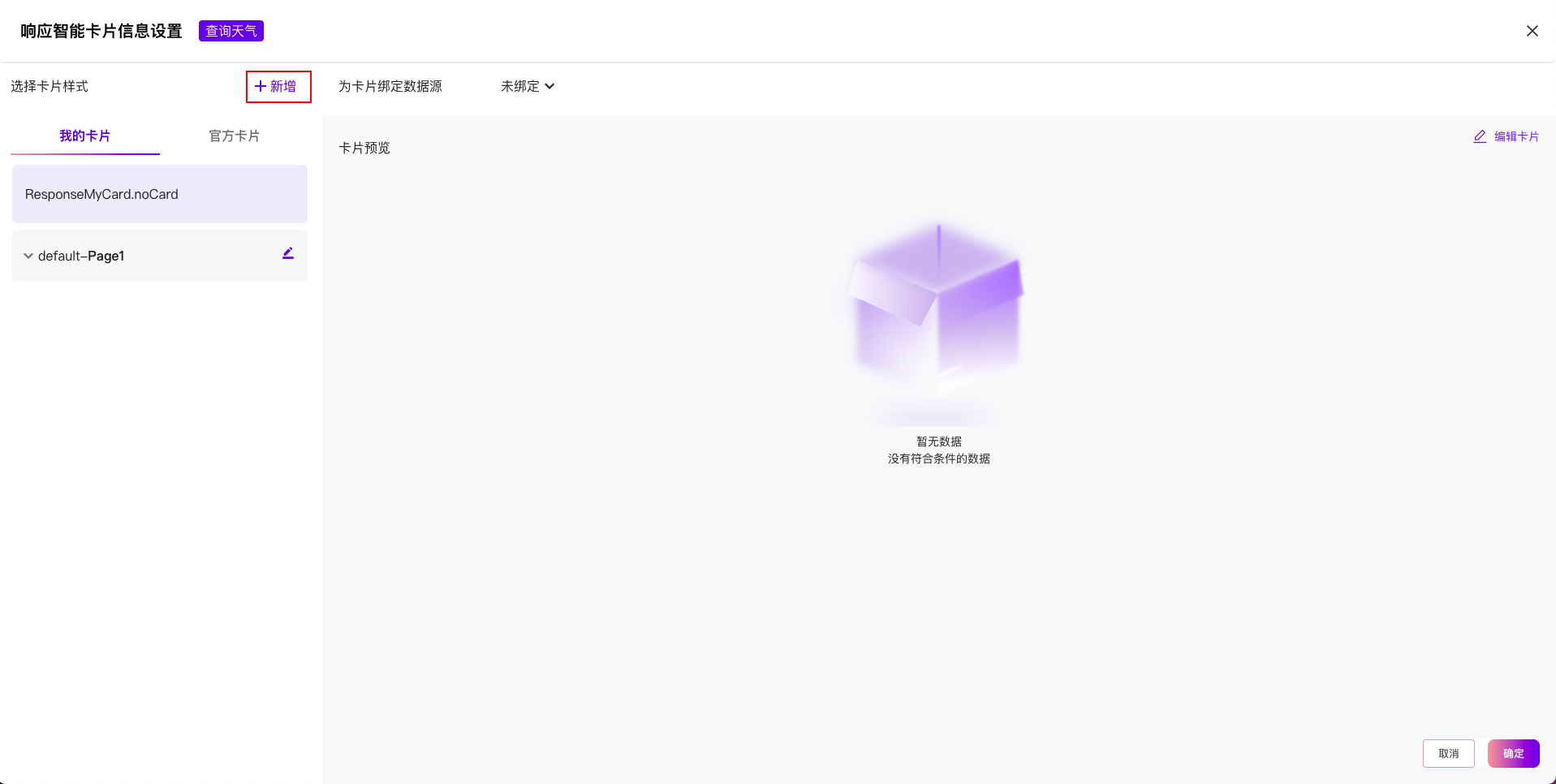
2.1 点击“新增”,进入“ PagePlug ”页面。

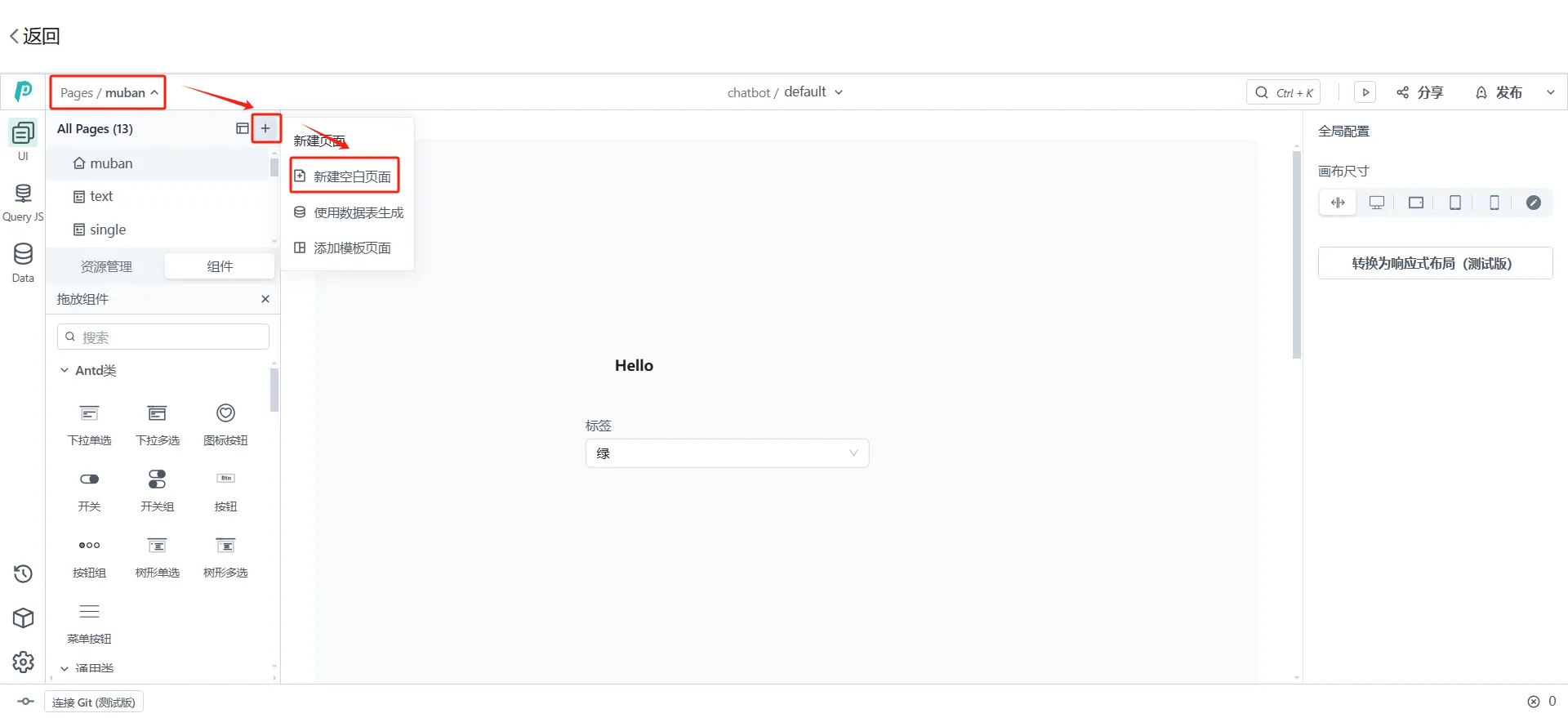
2.2 进入“ PagePlug ”后默认创建一个空页面。如有需要可以新增一个页面,操作流程如下:选择“ Pages/muban ”-> 点击“➕” ->选择“新增空白页面”。

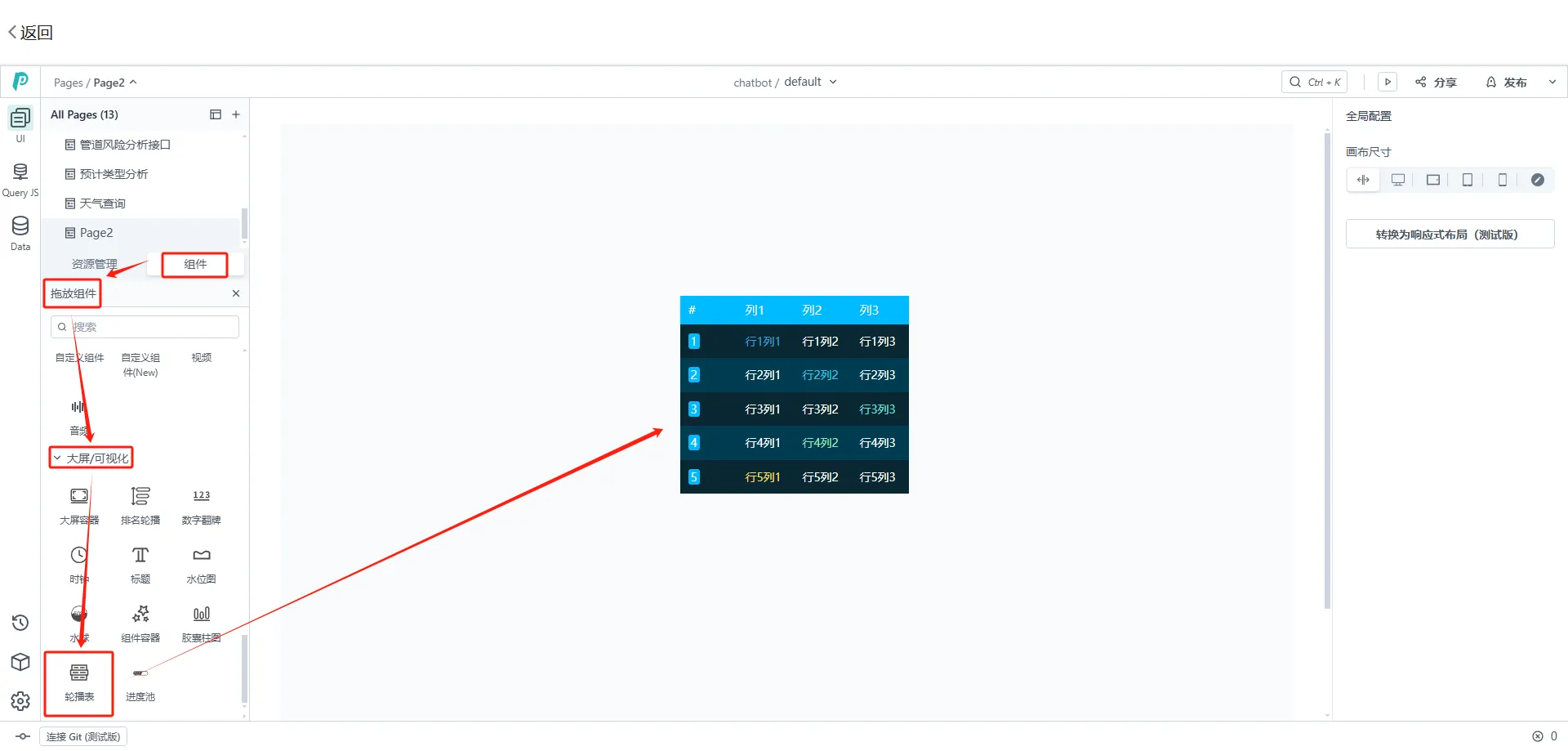
2.3 在卡片应用生成轮播表。操作流程如下:点击“组件”->选择“拖动组件”->选择“大屏/可视化”->选择“轮播表”,拖动到“ PagePlug ”应用页面,并可自由调整轮播表的大小。

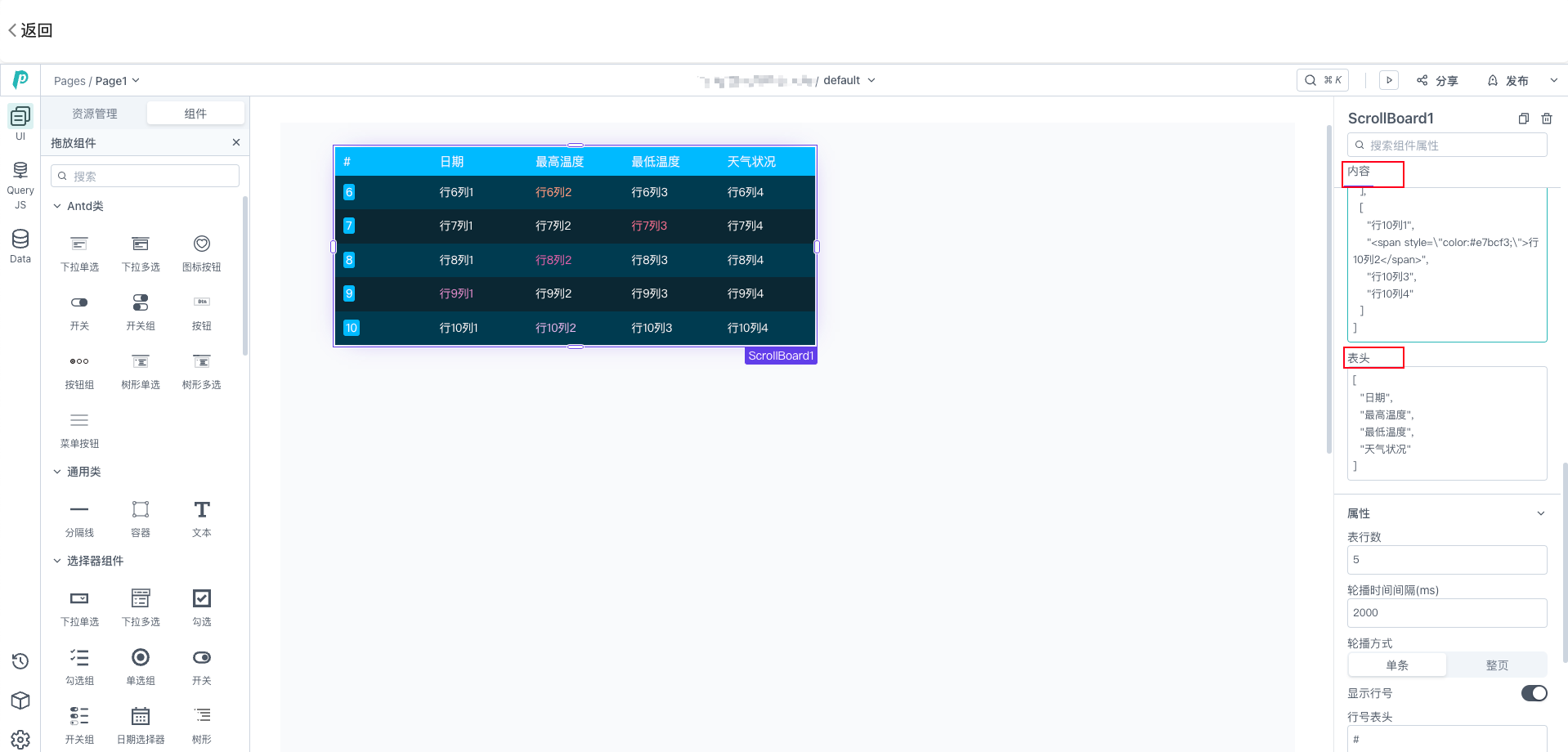
2.4 修改轮播表的表头数据。点击轮播表,在内容页面选择表头,并对表头数据进行修改。

2.5 轮播表的表头信息应填写如下:
[
"日期",
"最高温度",
"最低温度",
"天气状况"
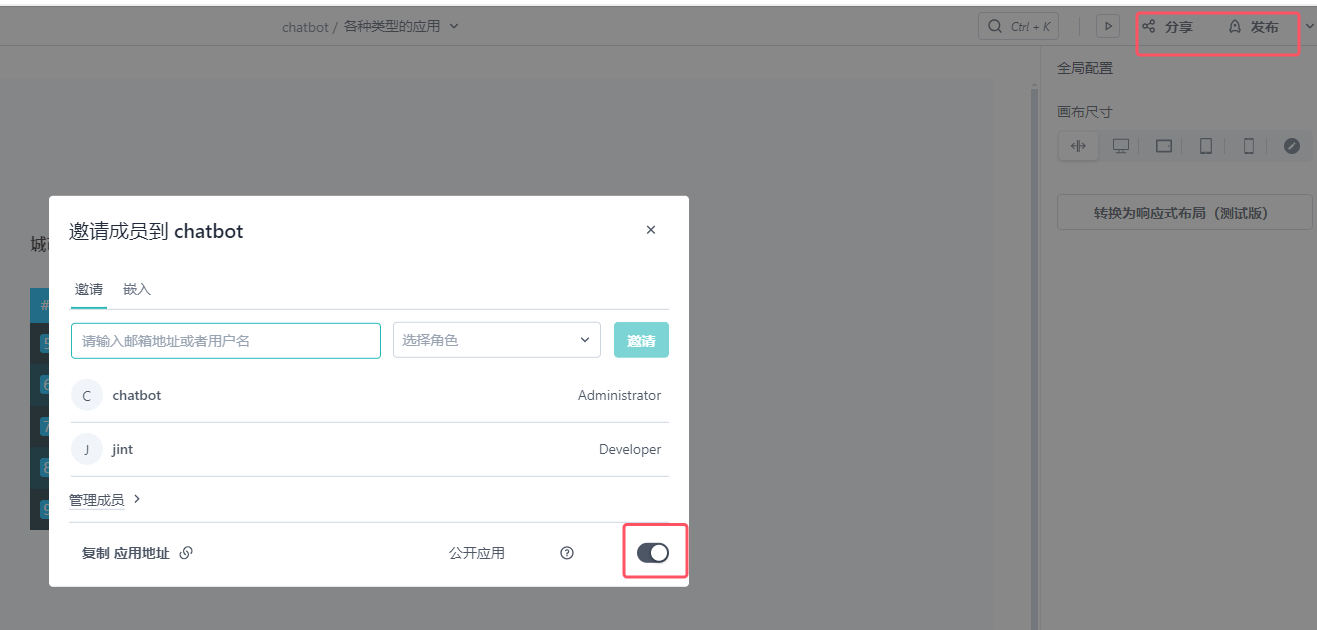
]2.6 填写完成表头信息后,点击“发布”。如果页面允许其他人查看,则在分享配置公开应用中开启。

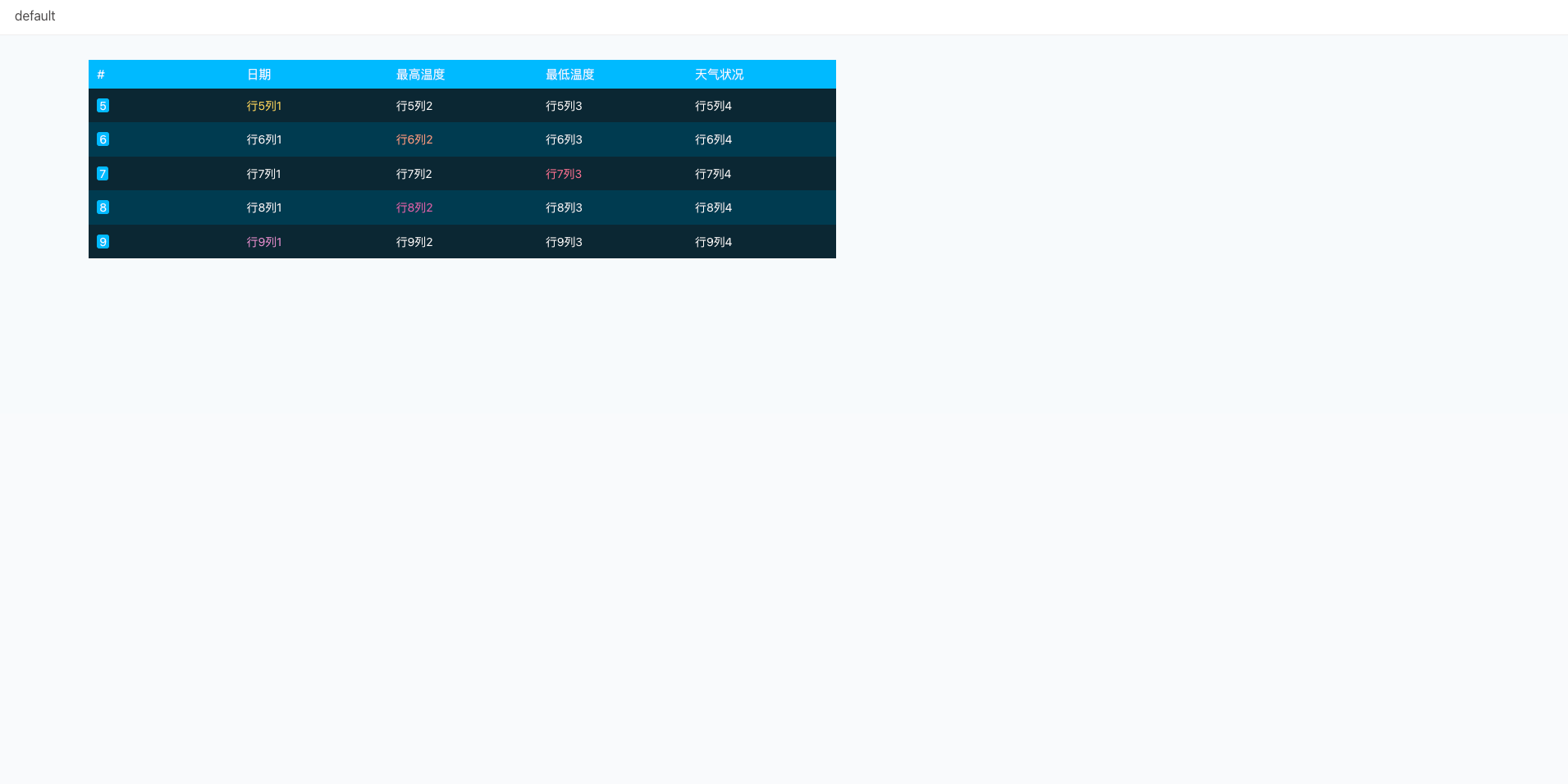
2.7 发布完成后,页面会自动跳转,此时即可看到卡片应用的预览页面。

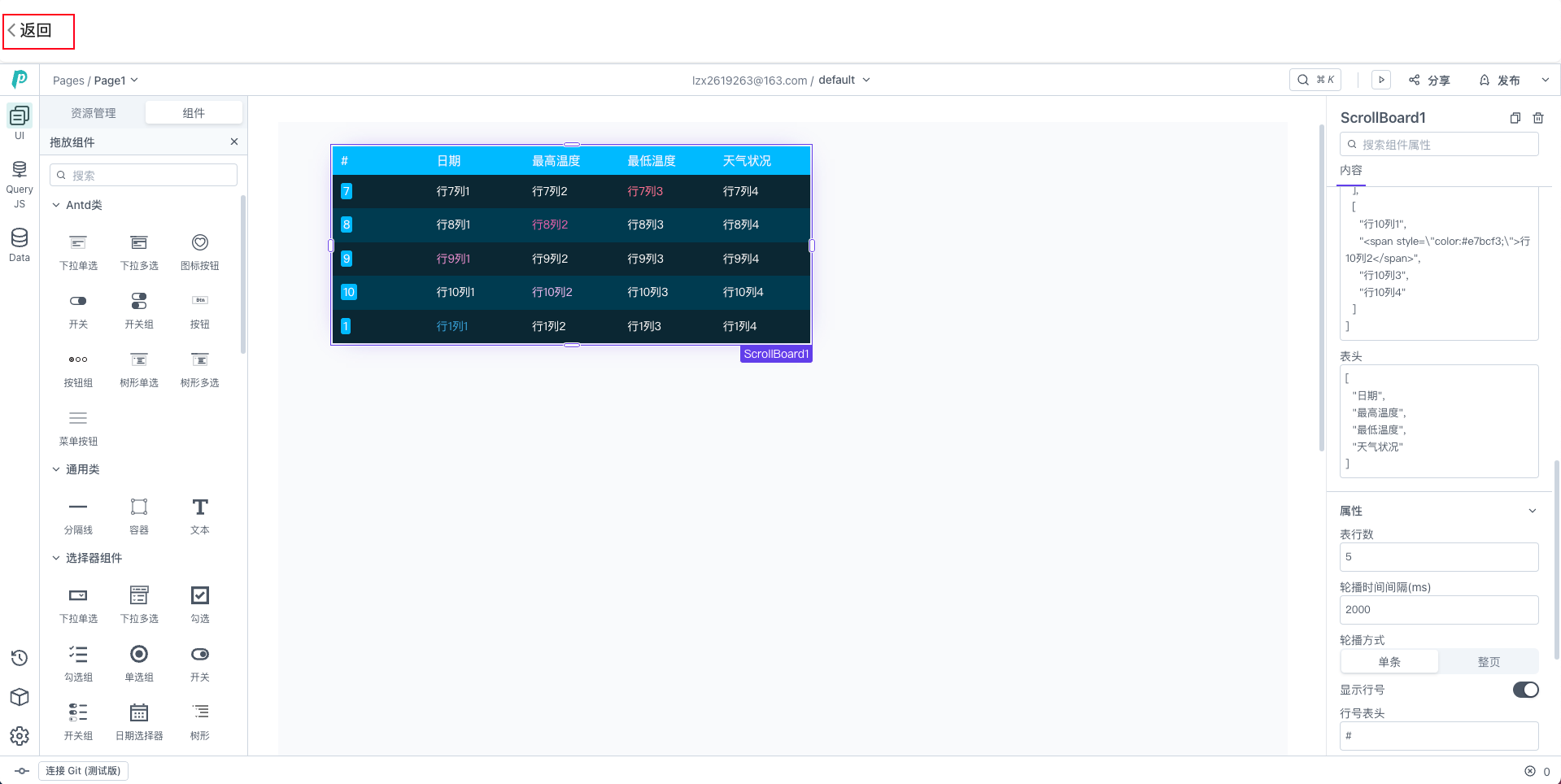
2.8 返回到“ PagePlug ”编辑卡片页面,并点击“返回”。

3.绑定响应卡片数据
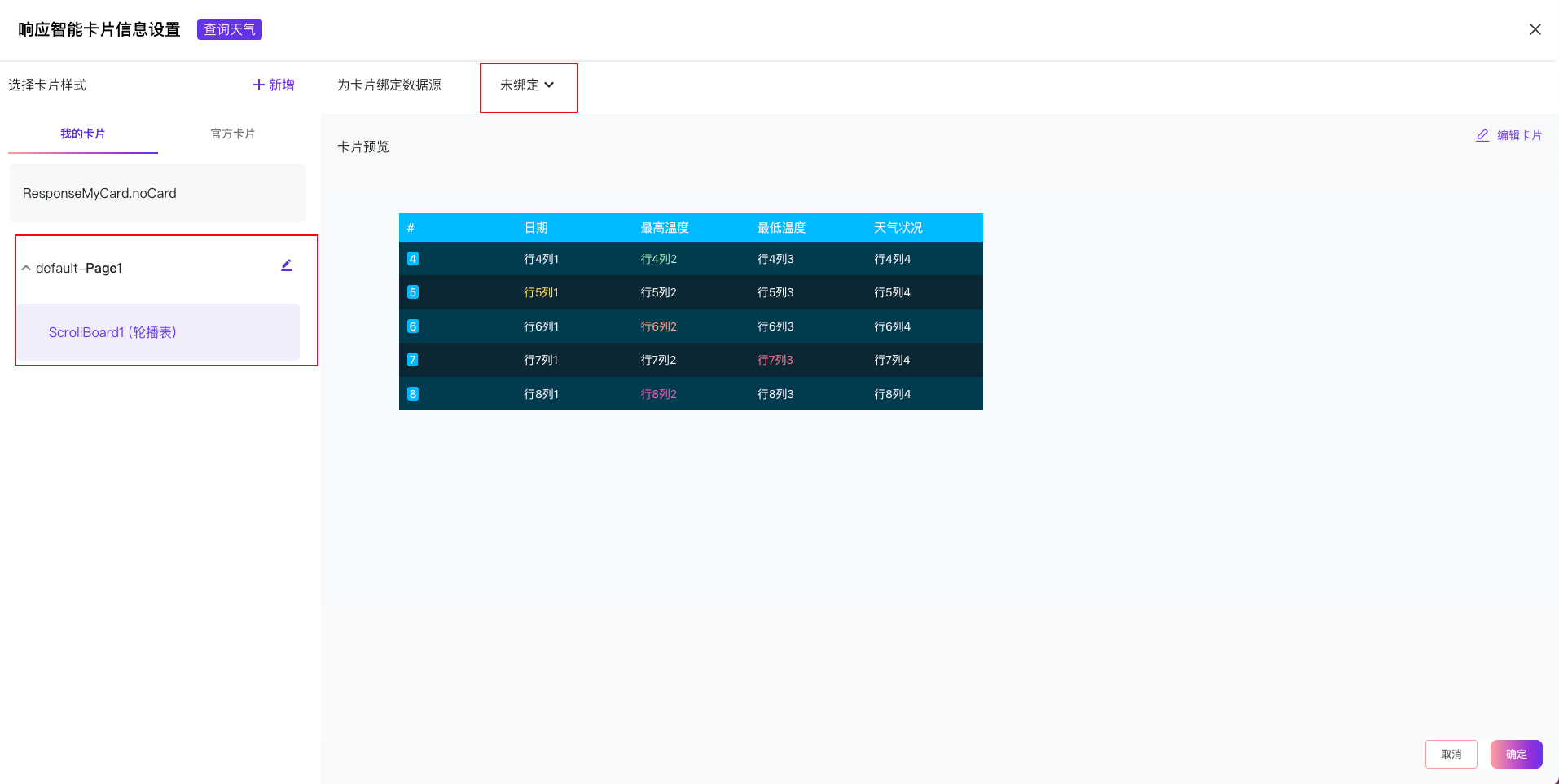
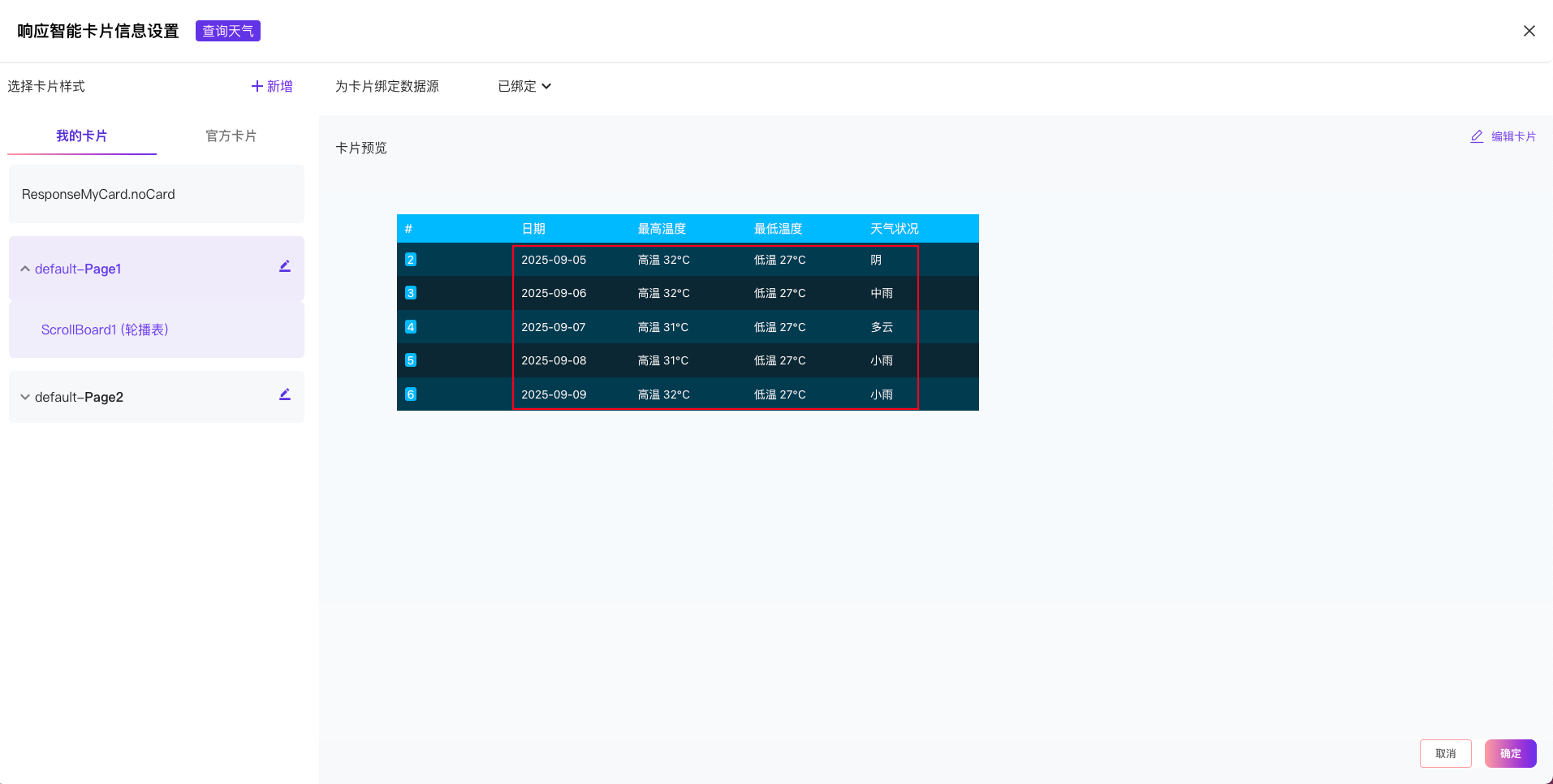
3.1 在“我的卡片”选择刚刚新建的卡片应用中的“ ScrollBoard1 (轮播表)”,然后点击“未绑定”以绑定卡片数据。

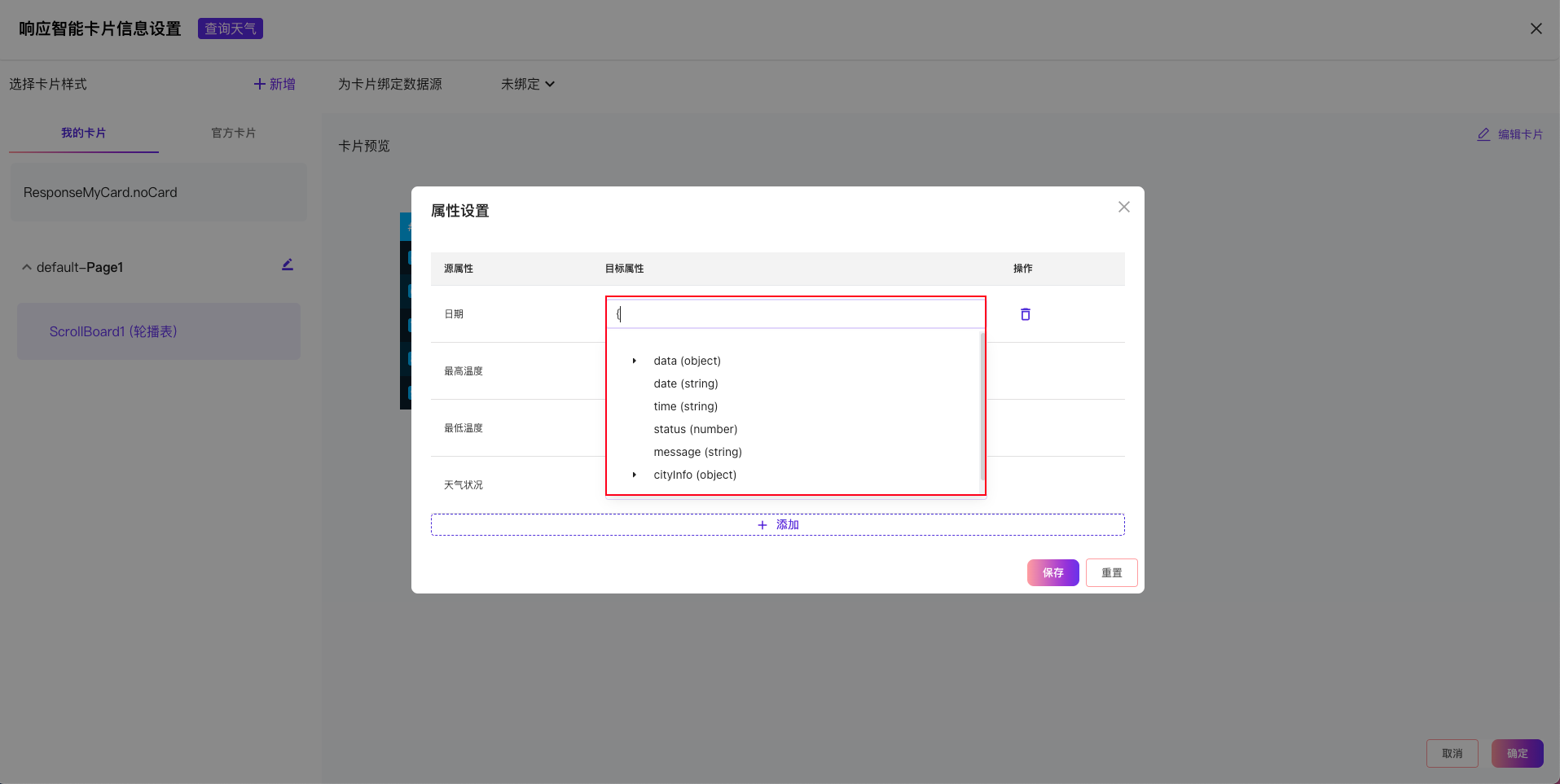
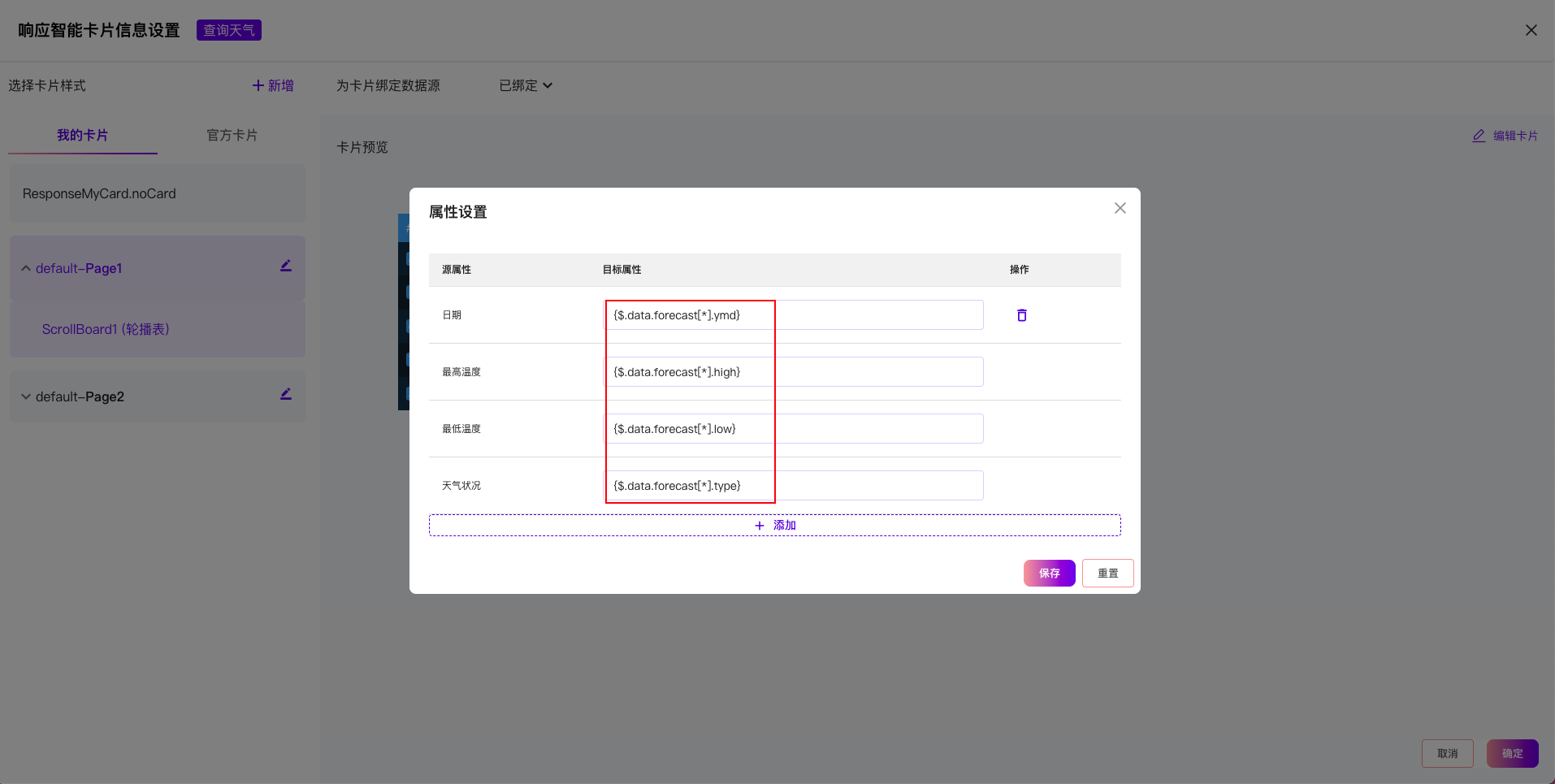
3.2 进入卡片应用的“属性设置”页面。通过输入'{' 触发选择需要绑定的目标属性,如下图所示

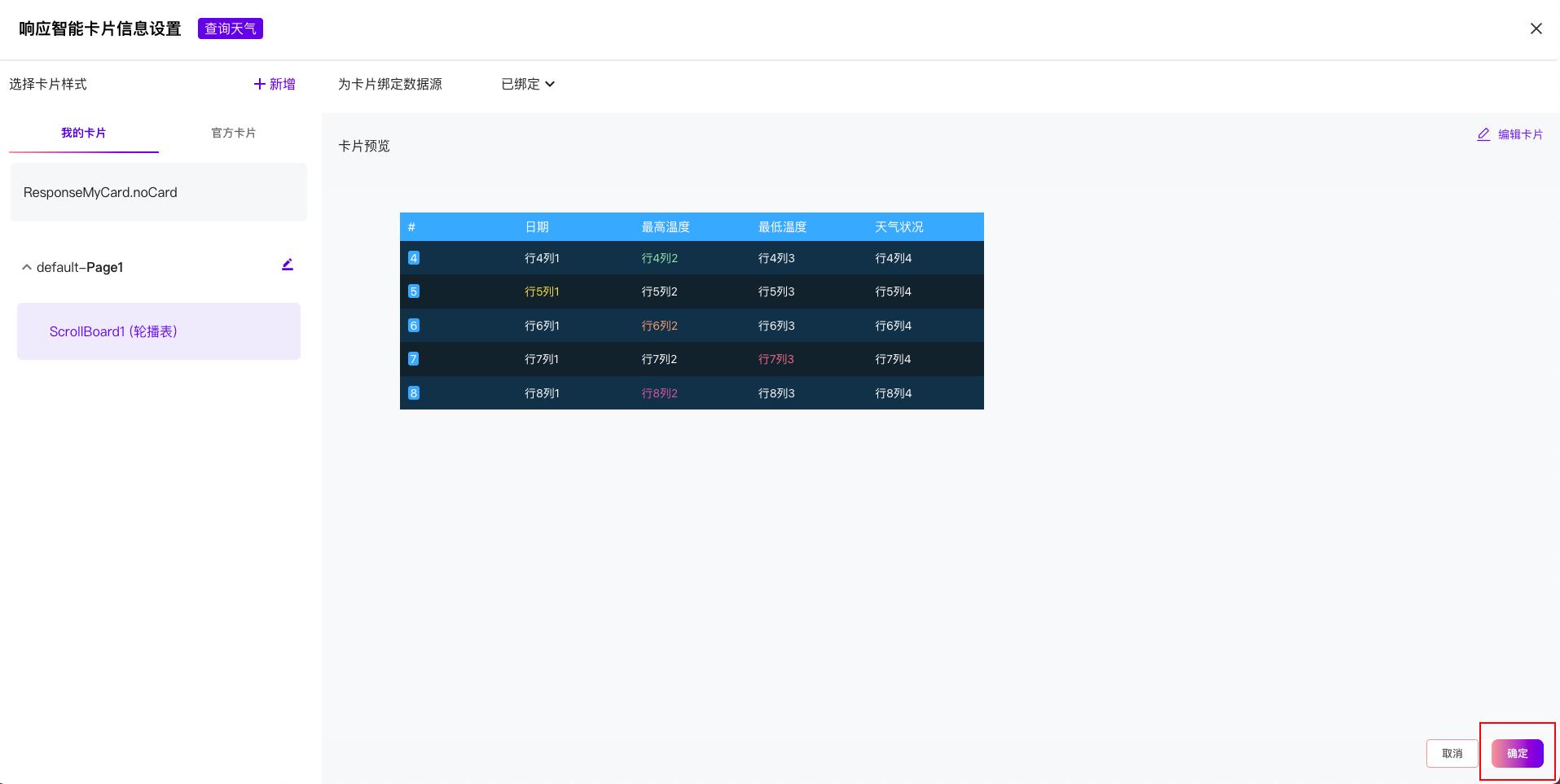
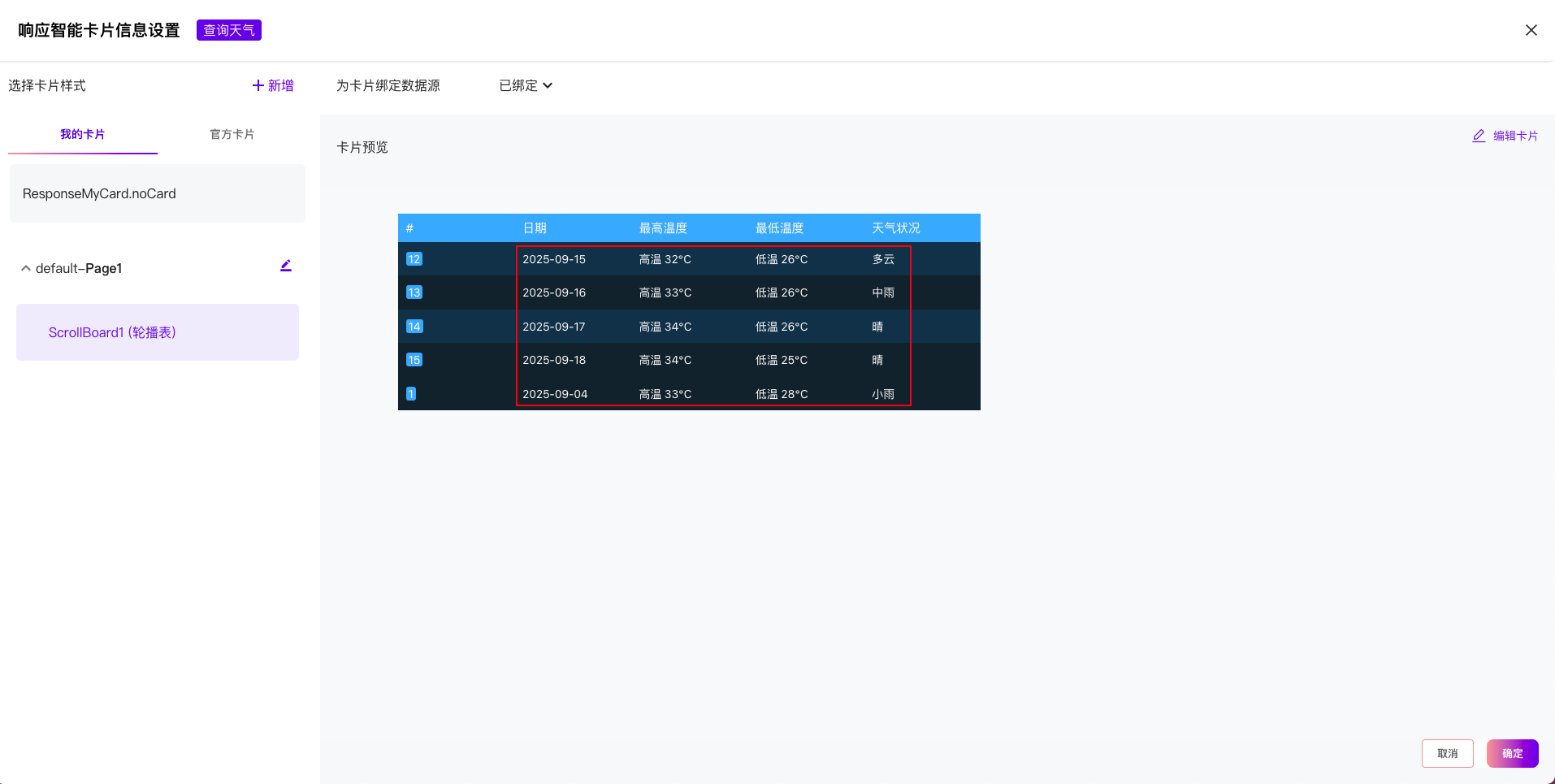
3.5 然后在响应卡片信息设置页面右下角点击“确定”。

3.6 等待卡片预览刷新,卡片预览信息将更新为我们绑定的数据。

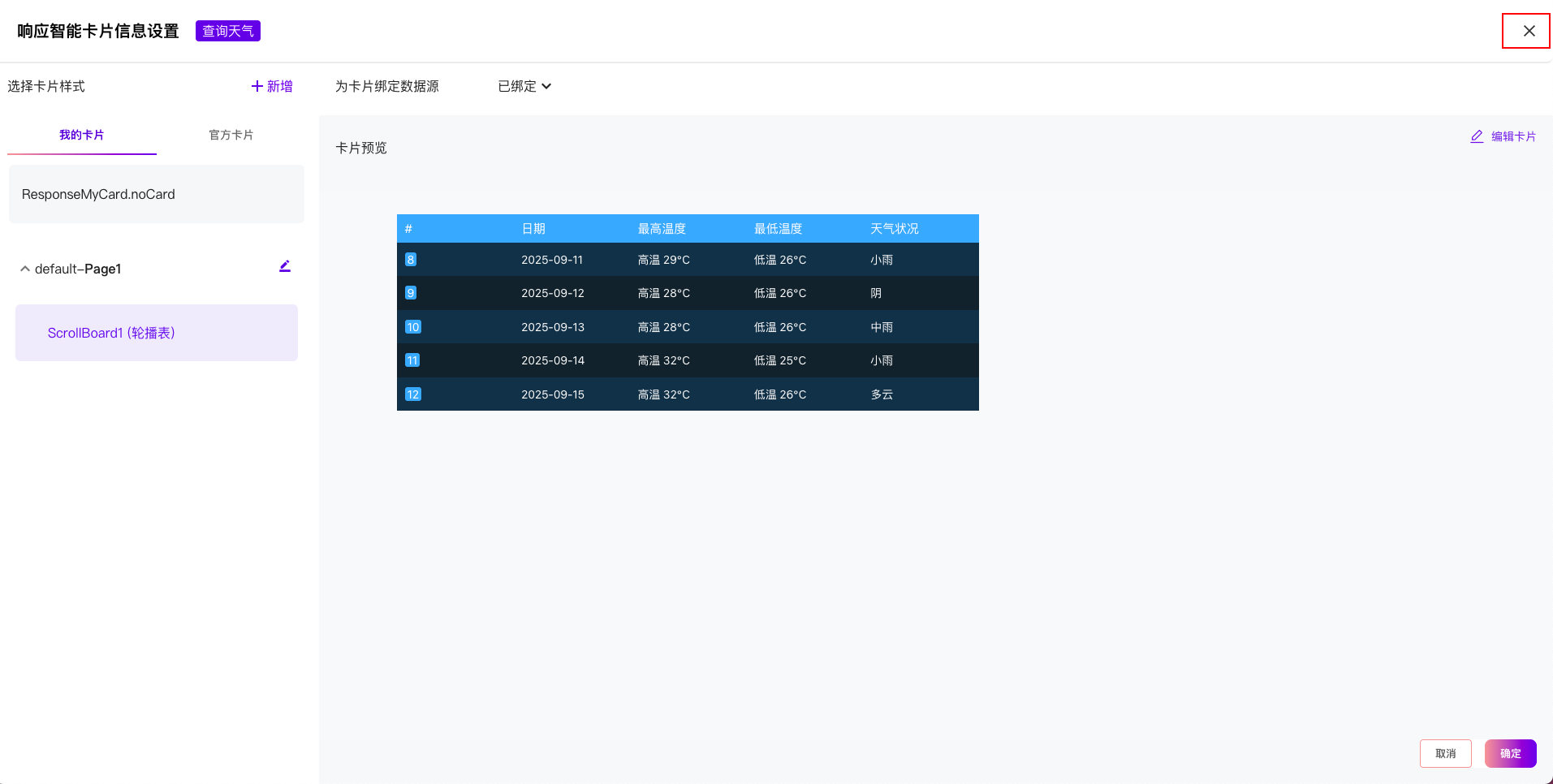
卡片绑定完成后,点击右上角关闭图标即可返回工具详情页面

4.使用卡片
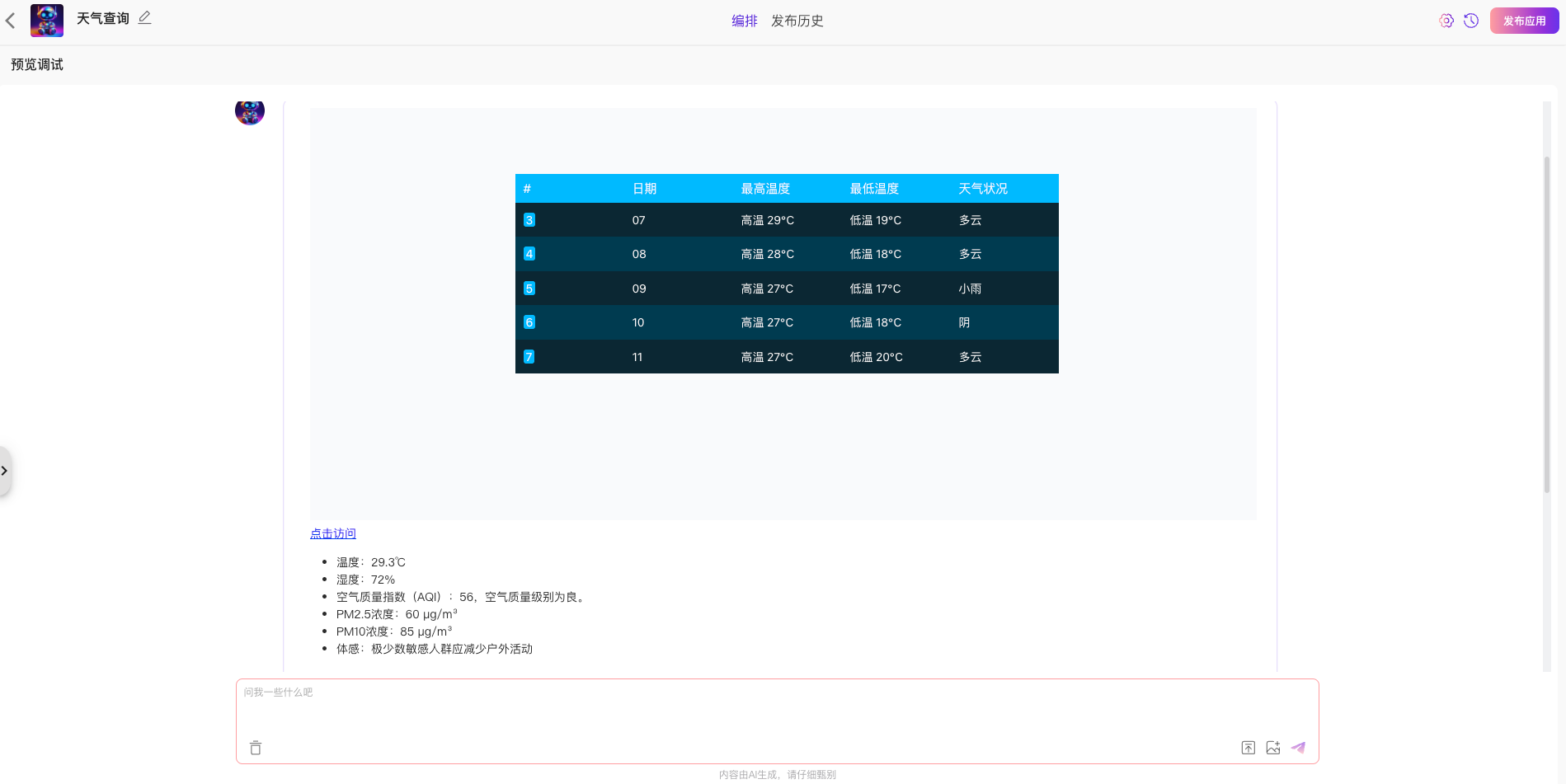
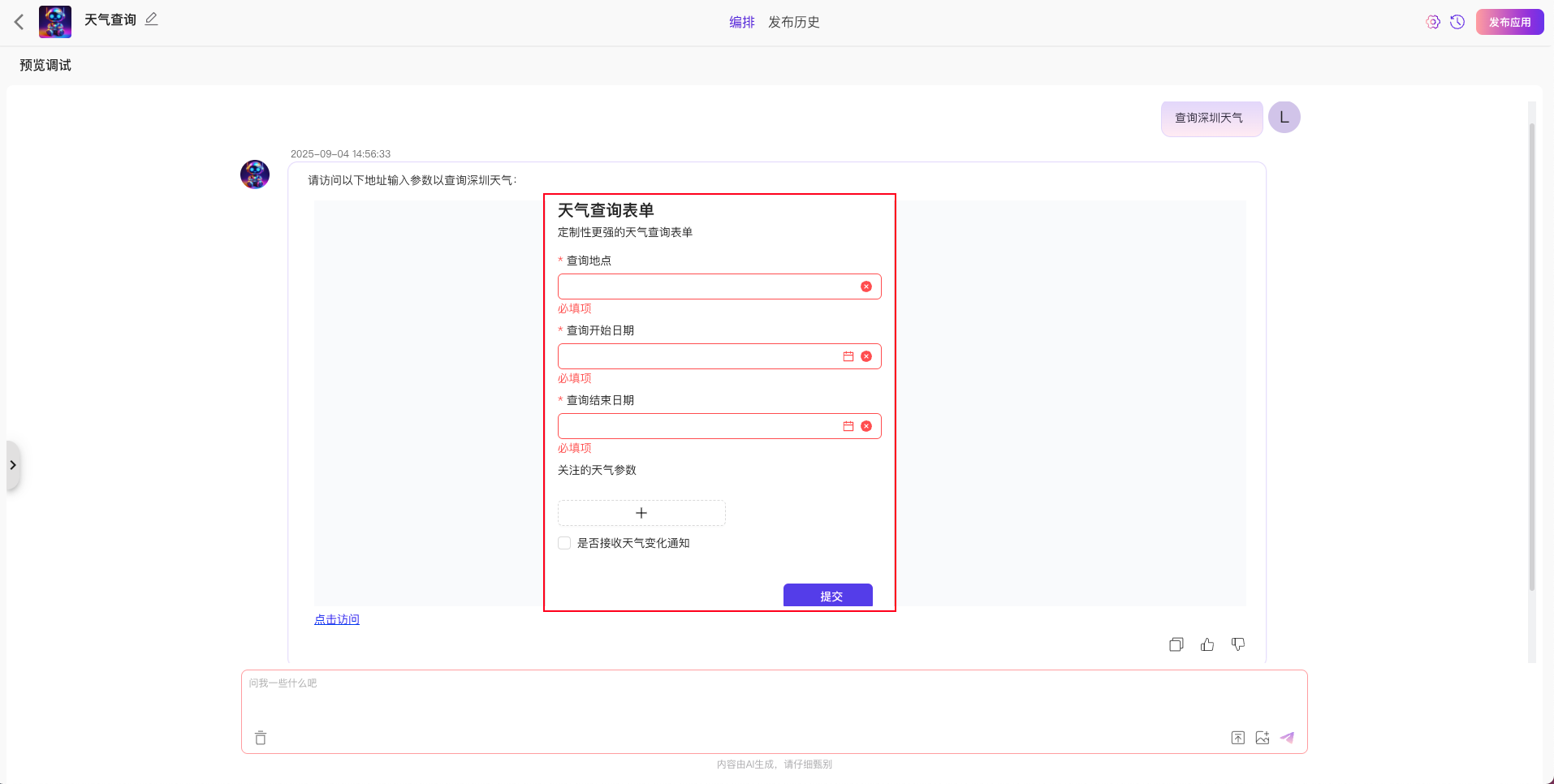
4.1 在天气查询智能体应用,即可使用天气查询获得卡片,如下所示:

5.绑定请求信息卡片
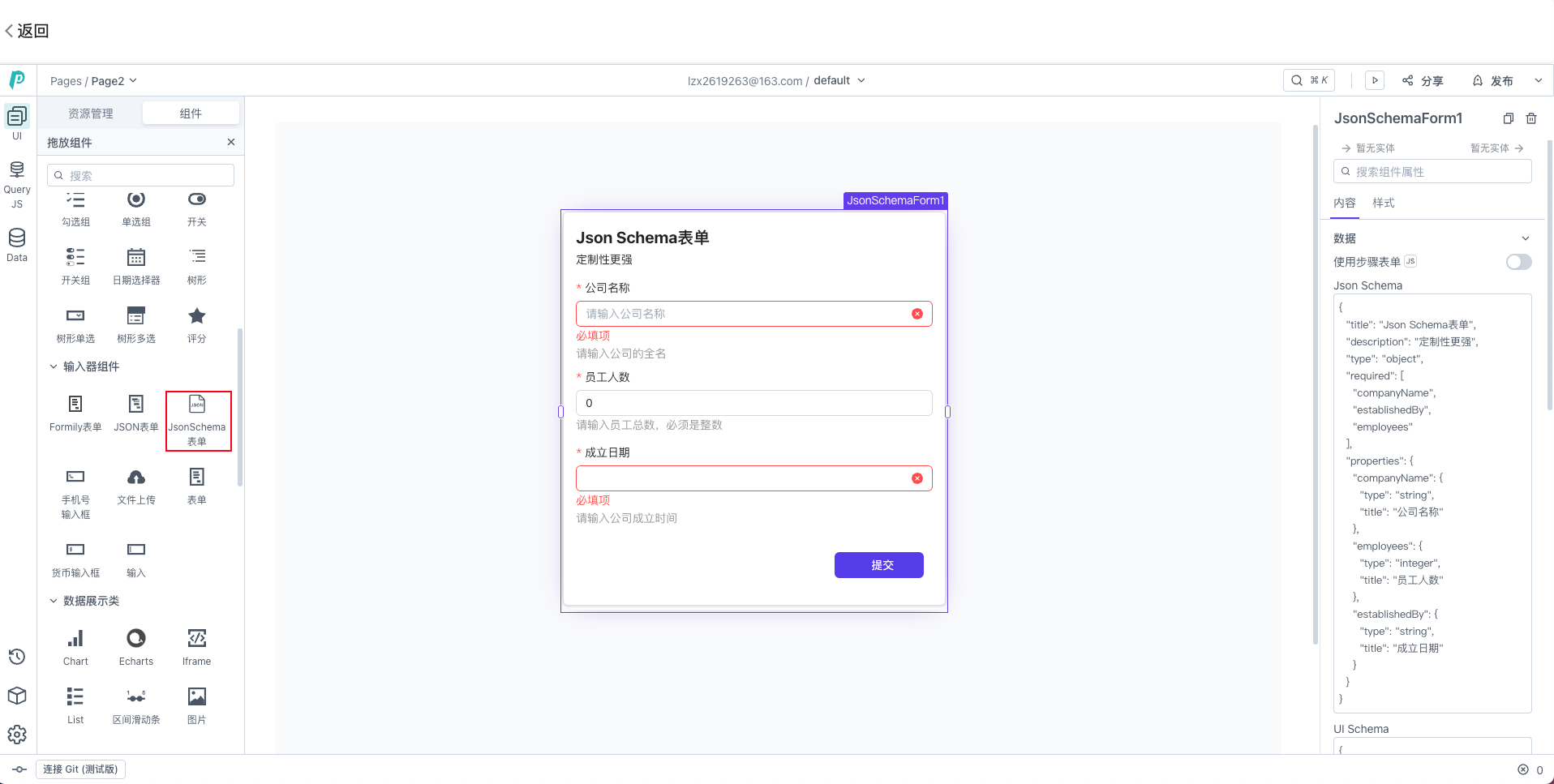
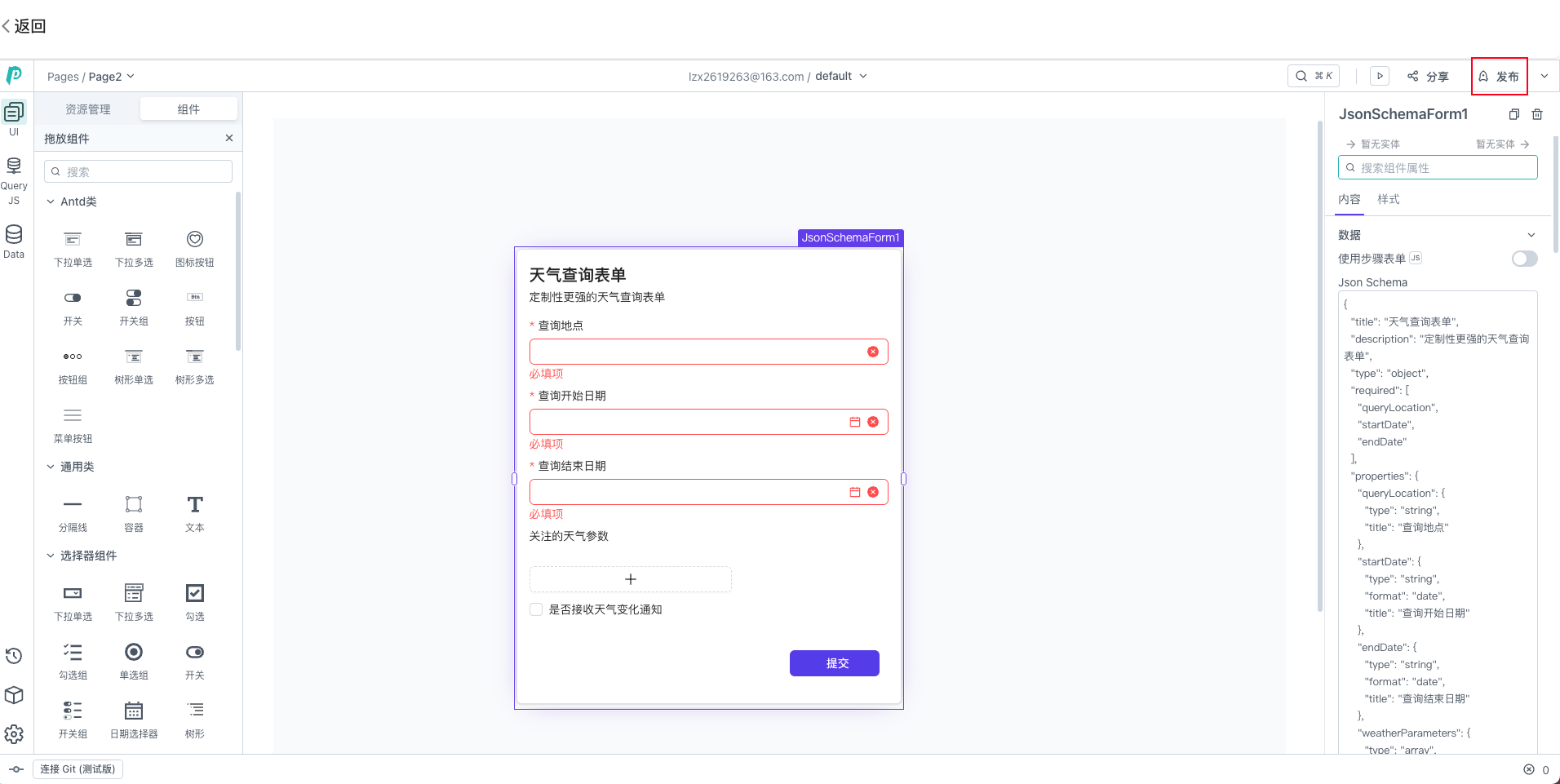
5.1 在卡片应用生成表单,操作流程如下:点击“组件”->选择“拖动组件”->选择“输入器组件”->选择“ JsonSchema 表单”,拖动到“ PagePlug ”应用页面。

5.2 修改“ JsonSchema 表单”数据
“ JsonSchema ”修改:
{
"title": "天气查询表单",
"description": "定制性更强的天气查询表单",
"type": "object",
"required": [
"queryLocation",
"startDate",
"endDate"
],
"properties": {
"queryLocation": {
"type": "string",
"title": "查询地点"
},
"startDate": {
"type": "string",
"format": "date",
"title": "查询开始日期"
},
"endDate": {
"type": "string",
"format": "date",
"title": "查询结束日期"
},
"weatherParameters": {
"type": "array",
"items": {
"type": "string",
"enum": ["temperature", "humidity", "windSpeed", "precipitation"]
},
"title": "关注的天气参数"
},
"notificationPreference": {
"type": "boolean",
"title": "是否接收天气变化通知"
}
}
}“ UI Schema ”修改成:
{
"type": "VerticalLayout",
"elements": [
{
"type": "Control",
"scope": "#/properties/queryLocation",
"label": "查询地点",
"widget": "text"
},
{
"type": "Control",
"scope": "#/properties/startDate",
"label": "查询开始日期",
"widget": "date"
},
{
"type": "Control",
"scope": "#/properties/endDate",
"label": "查询结束日期",
"widget": "date"
},
{
"type": "Control",
"scope": "#/properties/weatherParameters",
"label": "关注的天气参数",
"widget": "checkboxes",
"options": [
{
"label": "温度",
"value": "temperature"
},
{
"label": "湿度",
"value": "humidity"
},
{
"label": "风速",
"value": "windSpeed"
},
{
"label": "降水",
"value": "precipitation"
}
]
},
{
"type": "Control",
"scope": "#/properties/notificationPreference",
"label": "是否接收天气变化通知",
"widget": "checkbox"
}
]
}“源数据”修改成:
[
{
"queryLocation": "北京",
"startDate": "2024-10-29",
"endDate": "2024-11-02",
"weatherParameters": ["temperature", "precipitation"],
"notificationPreference": false
},
{
"queryLocation": "上海",
"startDate": "2024-11-01",
"endDate": "2024-11-05",
"weatherParameters": ["humidity", "windSpeed"],
"notificationPreference": true
},
{
"queryLocation": "广州",
"startDate": "2024-10-30",
"endDate": "2024-11-01",
"weatherParameters": ["temperature", "humidity", "windSpeed", "precipitation"],
"notificationPreference": false
}
]5.3 修改完成后点击“发布”

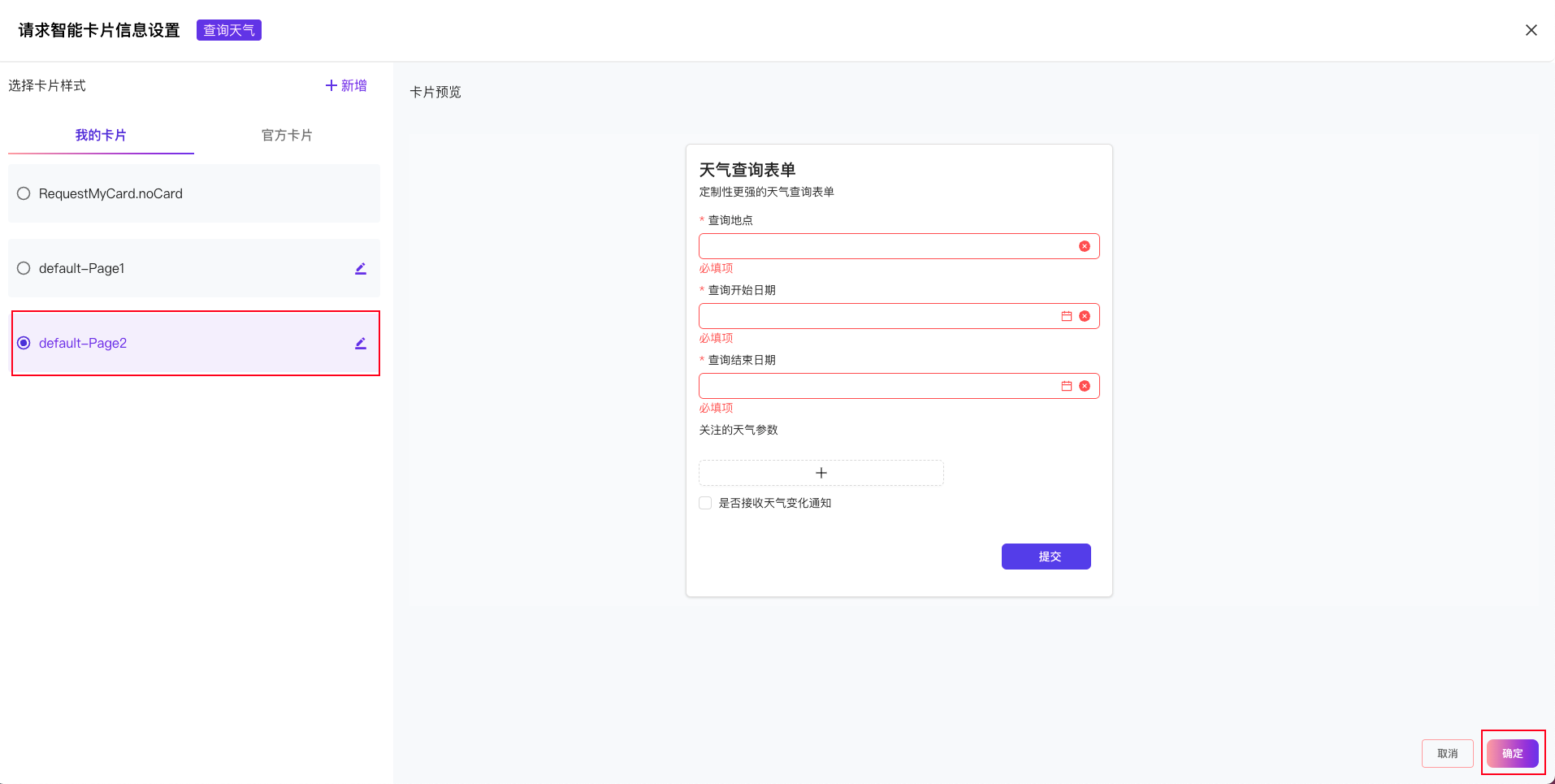
5.4 绑定请求信息卡片

5.5 请求智能卡片应用

6. 智能卡片的高级功能
6.1 循环渲染
当我们选择列表、图标、轮播表等列表属性时,我们只需要通过配置一组数据,就可以获取返回结果中列表数据中的所有内容进行渲染。
例如示例中 forecast 列表对象有多个数据, 我们只需要配置一组数据:{$.data.forecast[*].ymd} 的方式,即可以获取该列表对象的所有 ymd 数据。
"forecast": [
{
"fl": "3级",
"fx": "东北风",
"aqi": 37,
"low": "低温 16℃",
"ymd": "2024-11-21",
"date": "21",
"high": "高温 20℃",
"type": "多云",
"week": "星期四",
"notice": "阴晴之间,谨防紫外线侵扰",
"sunset": "17:38",
"sunrise": "06:40"
},
{
"fl": "2级",
"fx": "东北风",
"aqi": 34,
"low": "低温 16℃",
"ymd": "2024-11-22",
"date": "22",
"high": "高温 23℃",
"type": "晴",
"week": "星期五",
"notice": "愿你拥有比阳光明媚的心情",
"sunset": "17:38",
"sunrise": "06:41"
},
...
]
渲染效果如下,自动选择列表中有关对象的所有指定数据。

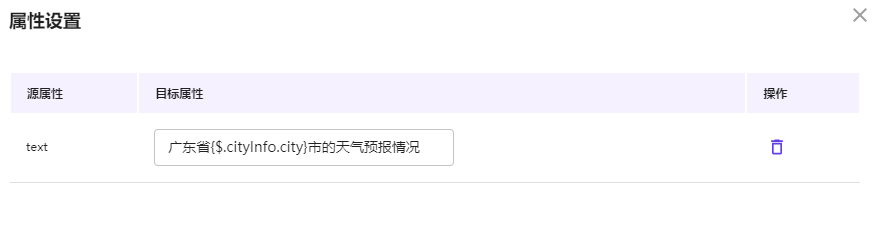
6.2 字符串拼接
如下图所示,在输入“{”触发选择 cityInfo 对象下面的 city 字段,在前后分别拼接“广东省”以及“的天气预报情况”。可以与目标值进行字符串的拼接。

点击保存,并确定后,预览如下:
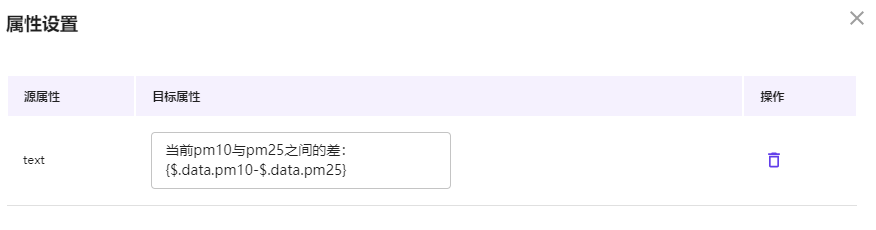
6.3 四则运算
如果你的数据是 number 类型,则可以支持四则运算和%。示例:原数据如下:
{
"data": {
"pm10": 6,
"pm25": 3,
"shidu": "93%",
"wendu": "17.6",
"ganmao": "各类人群可自由活动",
"quality": "优"
}
}
渲染结果如下:
附加说明:
确保在绑定数据时,数据类型与卡片属性设置中的类型相匹配。 如果在绑定过程中遇到任何问题,可以查看帮助文档或联系技术支持。 定期检查并更新卡片应用,以确保信息的准确性和应用的兼容性。